#0. Hello, Postman!
파이썬 Flask로 웹 프로그래밍을 시작하면서 접하게 된 Postman이다. Flask로 DB와 통신하는 서버단을 개발하고, "Flask run"을 통해 개발 서버를 띄워서 작성한 파이썬 코드가 잘 동작하는지 확인하기 위해 Postman이라는 API 개발 툴을 사용했다. 내가 Postman으로 했던 테스트는 다음과 같다. 일반적으로 아래와 같은 통신 방식으로 각 기능을 구현한다고 들어서 그렇게 파이썬 코드를 작성하고 테스트 해보았다.
- MySQL 서버에 있는 내용을 Query 입력을 통해 필터링하여 불러오는 Get 방식
- MySQL 서버에 새로운 행을 추가로 입력하는 Post 방식
- MySQL 서버에 있는 내용의 일부를 수정하여 반영하는 Put 방식
- MySQL 서버에 있는 내용을 Query 입력을 통해 해당 되는 행을 필터링하여 삭제하는 Delete 방식
Postman은 아래 링크에서 간단한 회원가입을 통해 다운로드 받을 수 있다. https://www.postman.com/
Postman API Platform | Sign Up for Free
Postman makes API development easy. Our platform offers the tools to simplify each step of the API building process and streamlines collaboration so you can create better APIs faster.
www.postman.com
Postman 설치가 끝난 후, 프로그램을 실행시키면 다음과 같은 화면이 나온다. Get Started with Postman ! 홈화면에서 [Create New] 버튼을 누르고 [HTTP Request] 버튼을 클릭하면, 테스트할 수 있는 기본 환경 화면이 나온다.


Postman을 사용하는 기본적인 활용방법은 다른 블로그에도 많이 있기 때문에 간단하게 시작하는 방법만 작성해 보았다. 그리고, Postman을 사용하던 중 개인적으로 헤맸던 부분들을 아래에 정리해서 기록해 본다. 다른 블로그에서 잘 검색이 되지 않아서 애먹었던 부분이다. 그것은 바로 "파라미터에 한글 인코딩 적용하기"와 "파일 입력하기"이다.
#1. URL 파라미터에 한글 인코딩 적용하기
MySQL DB 내용 중에 key는 영어로 만든다지만, 한국인을 대상으로 하는 웹사이트이기 때문에 Value에는 한국어가 있을 수밖에 없다. 내가 하려고 했던 기능은 name의 파라미터 값을 한글로 입력해서, 그 쿼리에 따른 조건이 일치하는 데이터베이스들을 불러오는 것이었다. 그런데 아무리 한글값을 입력해도 제대로 동작을 하지 않는 것이 아닌가!
이 문제의 정답은 URL에 있었다. 아래 그림에서 Get 방식 옆에 있는 query를 포함한 URL을 보면 '김연경'이라는 값이 한글 그대로 들어가 있다. 이렇게 Postman에서 한글을 입력한 상태에서 Get방식으로 [전송] 버튼을 누르면, 제대로 인식을 하지 못하는 것이다. 한글을 인코딩해주는 사이트에서 '김연경'이라는 단어를 인코딩한 값을 넣어서 [전송] 버튼을 눌렀더니 이번에는 제대로 인식이 되고, 데이터베이스를 불러왔다.
그렇다면, postman에서 한글 Value로 된 값을 테스트하려면 항상 이렇게 한글 인코딩 사이트를 왔다갔다 하면서 테스트 해야 되는 것인가? 설마 그렇지는 않겠지 했는데 역시나 postman에서 한글을 간단하게 인코딩하는 방법이 있었다.
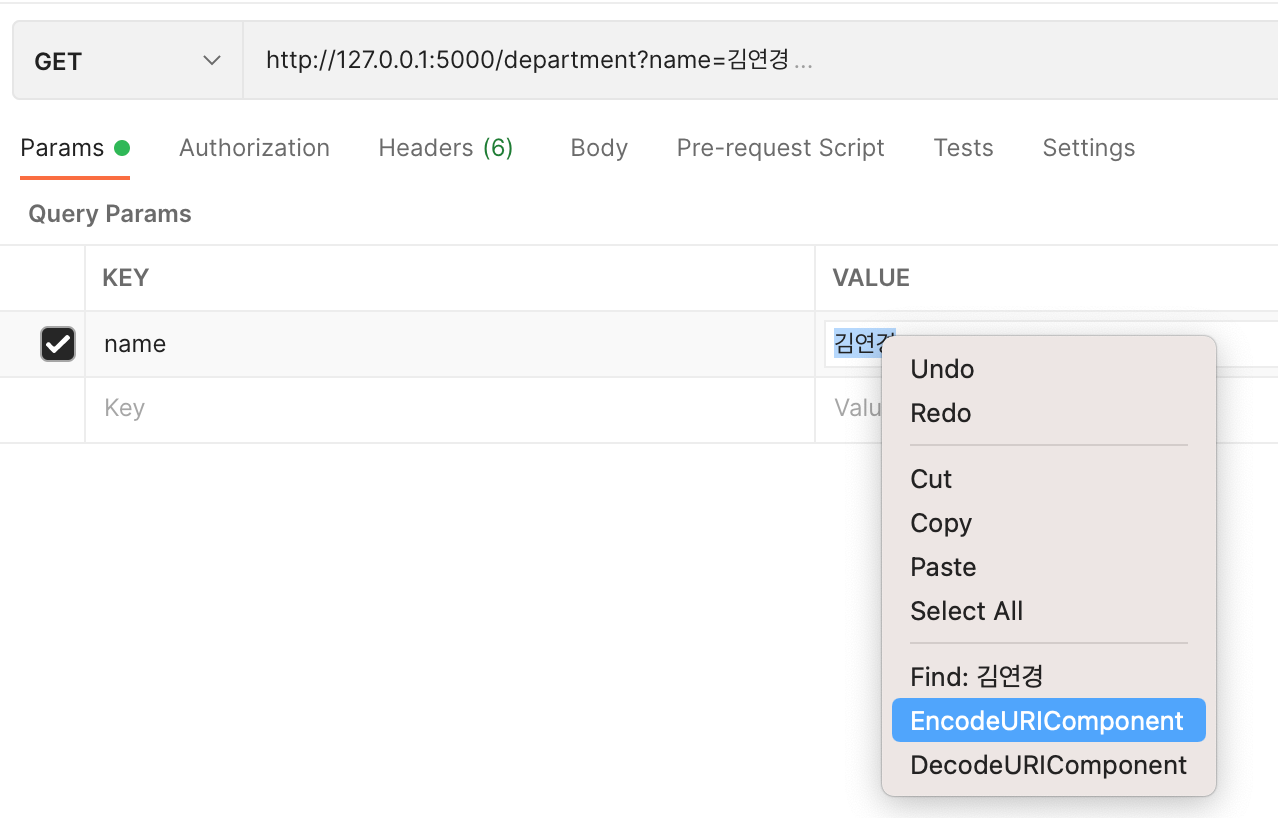
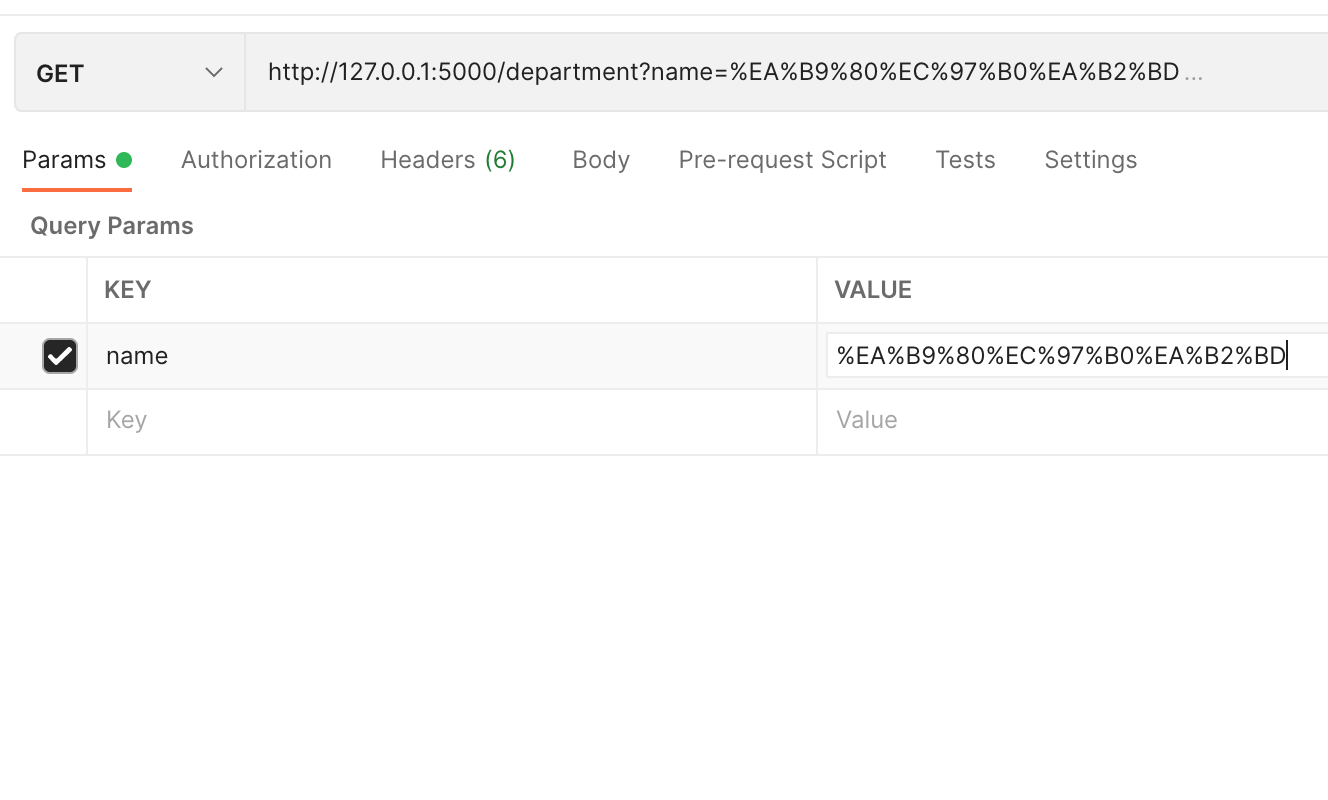
Value 칸에 한글을 입력하고 그 값을 블록으로 선택한 후 마우스 오른쪽 버튼을 누르면 아래와 같이 [EncodeURIComponent] 버튼을 클릭할 수 있다. 해당 버튼을 클릭하는 즉시 한글이 인코딩 되어 적절한 파라미터로 변경되는 것을 확인할 수 있다.


#2. form-data에 파일 입력하기
Postman을 쓰면서 헤맸던 두번째는 File을 입력하는 것이다. 웹사이트의 기능 중에는 이미지나 문서 등을 업로드하는 기능도 있는데 Postman에서는 어떻게 하는거지 하고 살펴보다가 알게 됐다. 아래 그림에는 Get이라고 써 있지만 실제로는 Post 방식으로 테스트 했다. URL 창에도 아래처럼 파라미터가 입력되지 않는다. Get 테스트를 하다가 바로 돌려서 스크린샷을 찍었더니... ^^;
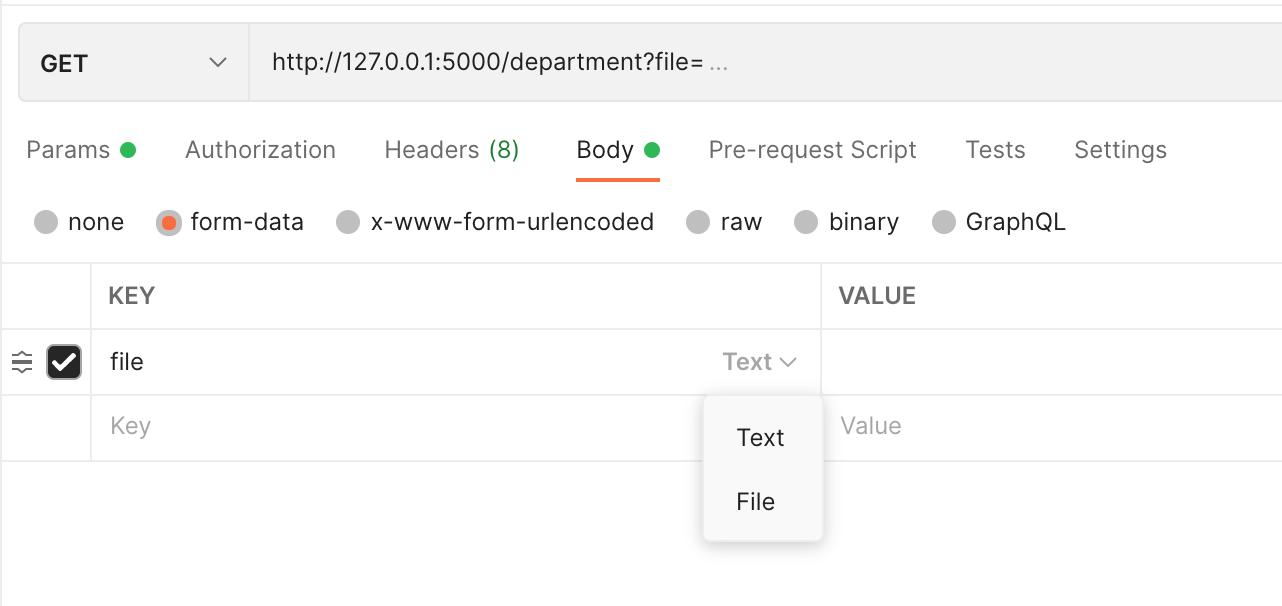
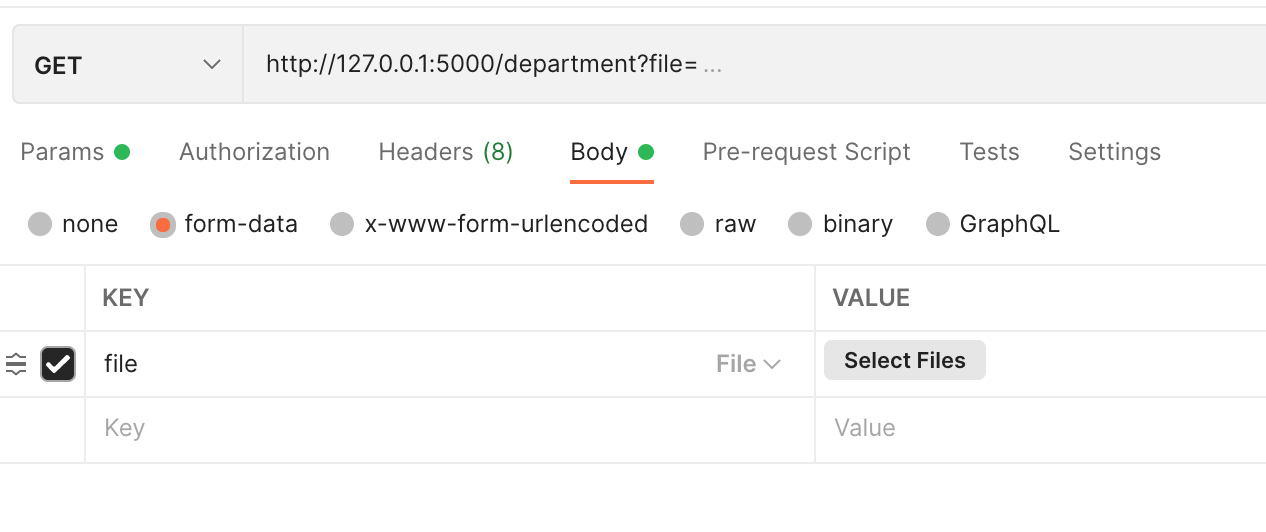
여튼, Post 방식으로 선택을 하고, 해당하는 URL 주소를 입력한 후, form-data 모드로 선택하면 아래와 같이 Key와 Value를 입력하는 형태로 테스트 환경이 설정된다. 여기서 Key에 해당하는 셀을 선택하면 셀의 오른쪽에 [Text]와 [File]을 선택할 수 있는 드롭다운 목록이 나타난다. 이 때 [File]을 누르면, Value 셀에 [Selected Files]라는 버튼이 생기고 테스트할 file을 업로드 할 수 있게 된다.


파이썬 Flask로 간단하게 웹사이트를 만들어보려고 했던 것인데 ㅎㅎ DB까지 붙이고 Postman API 테스트까지 오게 되었다. 꼬리를 물고 물어 배우다 보니 여러가지를 알게 된다. 다른 사람들에게도 도움이 될까 싶어 이렇게 기록해 본다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'Python notes > Web Programming' 카테고리의 다른 글
| 웹프로그래밍) 파이썬으로 홈페이지 만들어 본 후기 (0) | 2021.11.16 |
|---|---|
| 웹프로그래밍) Live Server Go live 브라우저가 안 뜨는 이유 (+실시간 html 코딩, VisualStudio code의 확장팩 Live Server 사용하기) (7) | 2021.09.18 |
| 파이썬) Pandas로 MySQL 접속하는 두가지 방법 (+Pymysql, SqlAlchemy) (0) | 2021.05.10 |
| 파이썬으로 웹프로그래밍) 1. 웹프로그래밍의 이해 (1) (0) | 2019.08.26 |
| MySQL) 테이블 백업하기 (+테이블 잘못 업데이트 했다가 ㅠㅠ개고생) (0) | 2019.01.25 |



댓글